В современном мире пользователи хотят выполнять все задачи в мобильном устройстве максимально быстро, не делая много движений. Именно поэтому очень важно создавать сайт так, чтобы все действия на нем были максимально простыми.
Как сделать кликабельным телефон на сайте через HTML-код сайта
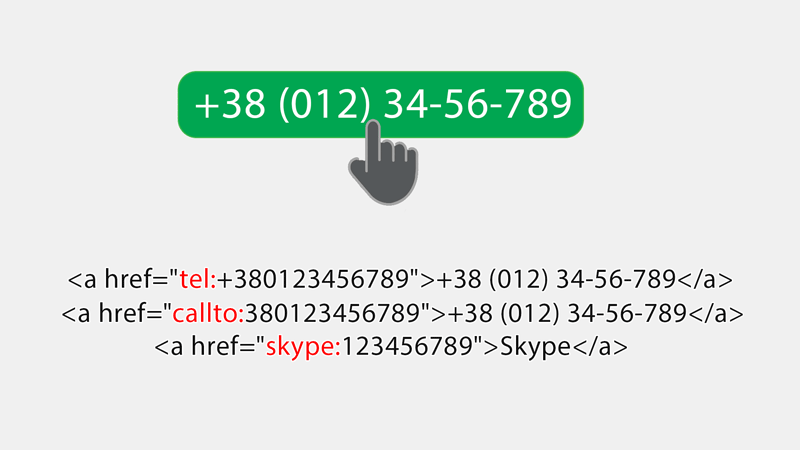
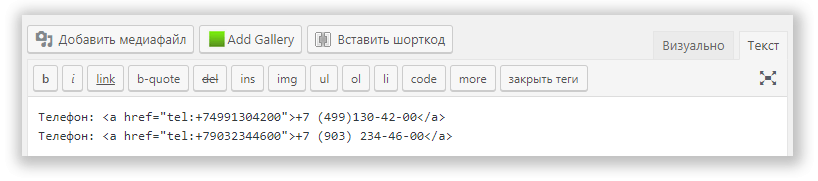
Обычно некликабельный номер телефона в коде выглядит как обычный текст. А именно следующим образом:
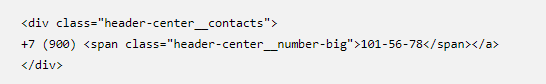
Или вот так:
Для того чтобы текст на сайте стал кликабельным потребуется превратить его в гиперссылку, указав действие, которое будет совершаться по клику. В данном же случае это набор номера.
В процессе создания любой ссылки необходимо использовать тег <a>…</a>. Между знаками требуется располагать текст ссылки или картинку. Определение href=”” обозначает действие или адрес ссылки. Для ввода номера необходимо вводить код: tel: + 7XXXXXXXXXХ, где на месте + 7XXXXXXXXXX вводится необходимый номер телефона.
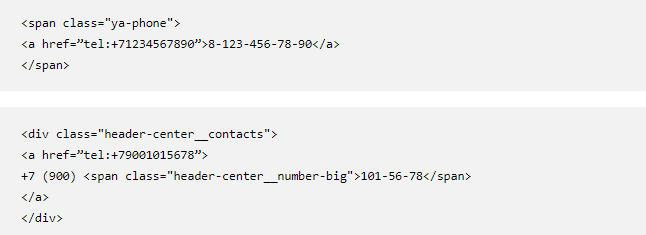
После доработки готовый код выглядит следующим образом:
Если все было сделано правильно, то при нажатии на указанный номер мобильного телефона будет автоматически осуществляться набор. Он будет совершаться именно на тот номер, который указан в ссылке, а не в тексте, поэтому необходимо быть максимально внимательным.
Если пользователь знает то, как устроен HTML-код, то он без проблем сможет сделать кликабельным любой номер телефона в конструкторах.
Как сделать номер телефона кликабельным в WordPress
Процесс создания работающей ссылки в конструкторе WordPress очень похож на предыдущий. Основная задача заключается в том, чтобы обнаружить необходимый фрагмент кода в административной панели.
Номер телефона в шапке сайта
Указать кликабельный номер в шапке сайта можно следующим образом:
- Сперва необходимо открыть административную панель и перейти во вкладку под названием «Внешний вид», а после в раздел «Редактор»;
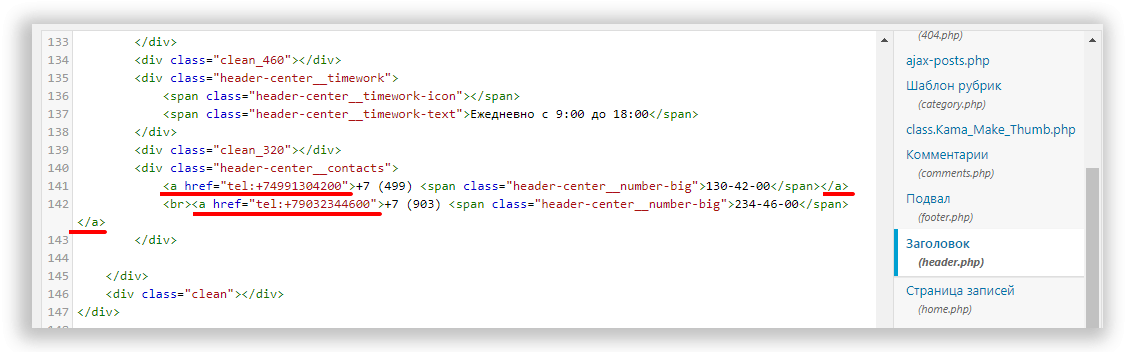
- Далее справа, в разделах «Файлы» нужно найти тему «header.php» и нажать на нее;
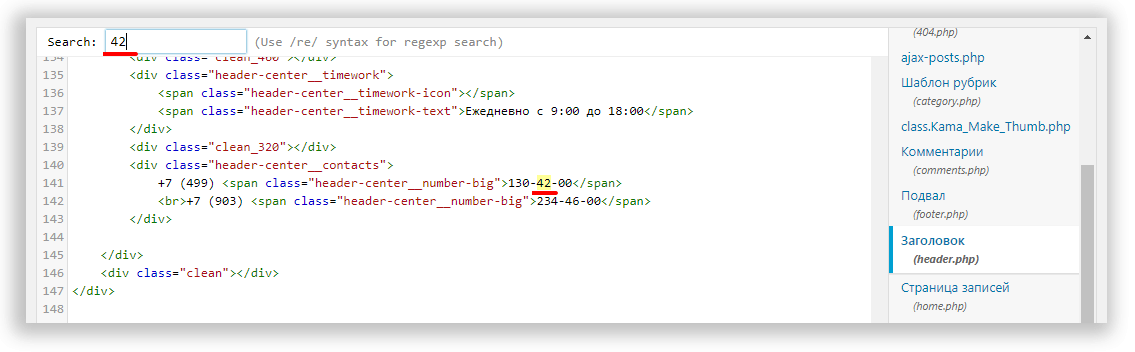
- В открывшемся коде нужно найти номер телефона. Это можно сделать при помощи быстрого поиска, нажав левой кнопкой мыши на поле с кодом, а после также зажав комбинацию на клавиатуре «Ctrl» + «F». Далее нужно ввести несколько цифр из номера и нажать на клавишу «Enter». Введенные фрагменты выделятся желтым цветом;
- На этом этапе требуется превратить простой тест в работающую ссылку. Для этого нужно также вставить значение href=””, а после необходимо ввести код: tel: + 7XXXXXXXXXХ, где на месте + 7XXXXXXXXXX вводится необходимый номер телефона;
- В конце нужно нажать на кнопку «Обновить», после чего все изменения сохранятся.
Номер телефона в записи или на странице
Делается это следующим образом:
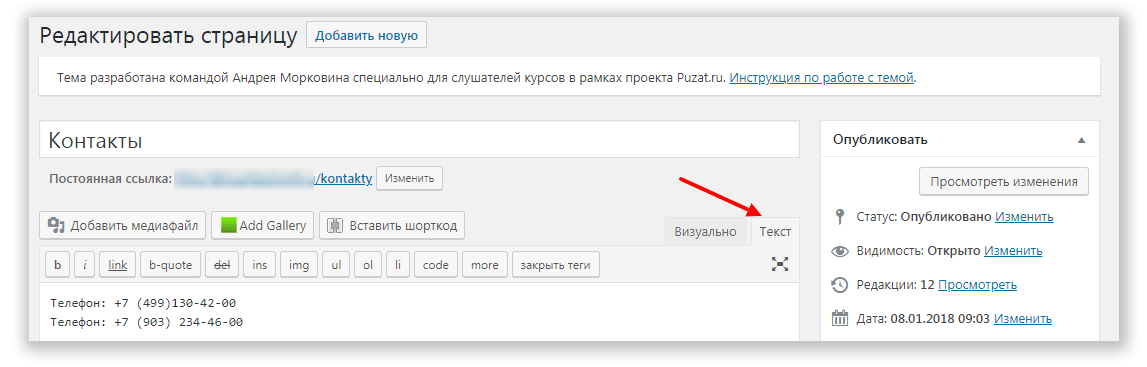
- Сперва потребуется также перейти в редактор записи или страницы;
- Далее нужно перейти в меню редактора кода, для этого нужно нажать на раздел «Текст»;
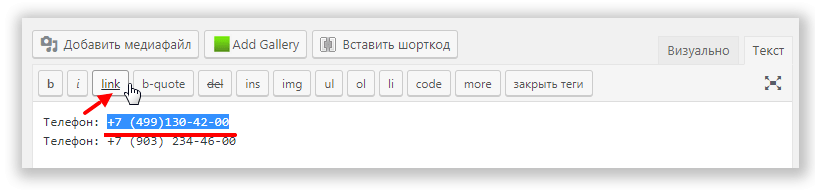
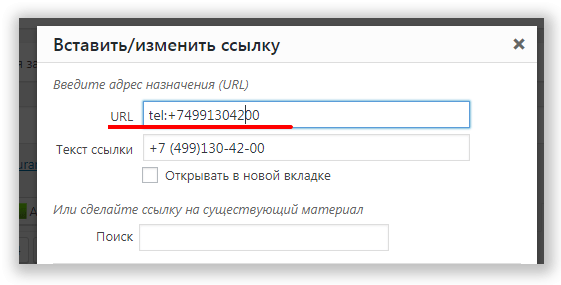
- В открывшемся меню нужно выделить номер и нажать на кнопку под названием «Link». Далее в поле «URL» нужно добавить гиперссылку необходимого номера телефона;
- Должно получиться следующим образом:
- В конце требуется просто обновить, после чего страница сохранится.
Как в Тильде сделать кликабельным номер телефона
В Zero-блоке
Для этого сперва потребуется перейти в раздел редактирования блока. Делается это нажатием на кнопку «Редактировать блок», которая находится в конструкторе необходимой страницы.
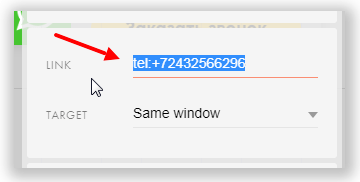
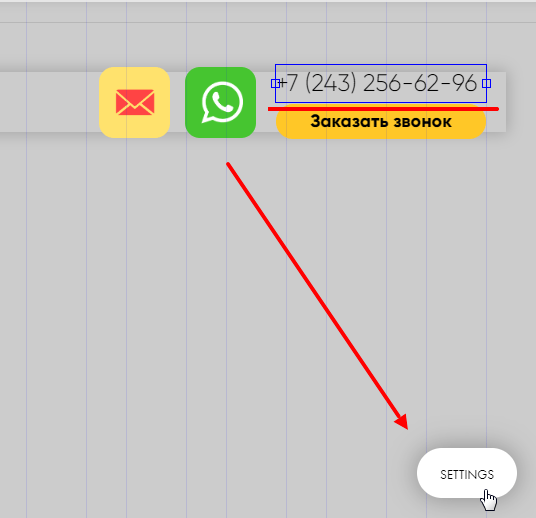
Далее пользователь должен выделить телефон и нажать на кнопку под названием «Setting». После чего в поле «Link», которая находится в настройках, нужно ввести следующий код: «tel:+ номер телефона с +7».

Введенные изменения нужно сохранить в этом блоке, а после можно публиковать страницу.
В стандартном блоке
Для этого необходимо сделать следующие действия:
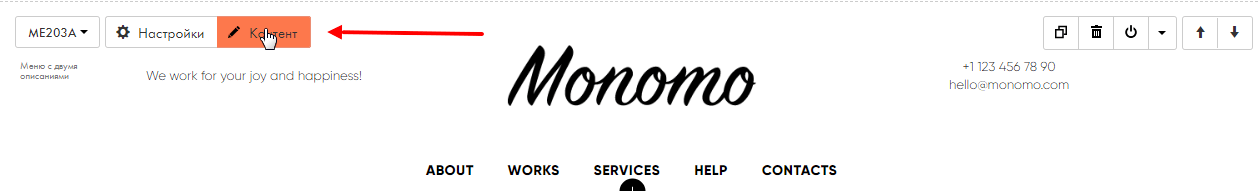
- Сперва потребуется нажать на кнопку «Контент», расположенную вверху меню;
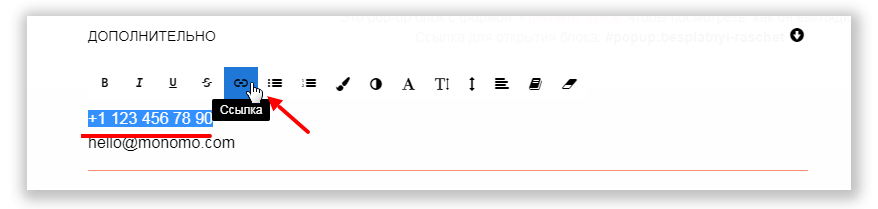
- После нужно найти необходимый блок и выделить в нем номер телефона. Далее нужно нажать на значок «Ссылка»;
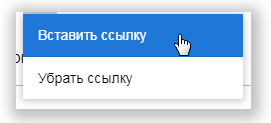
- На этом этапе нужно выбрать пункт под названием «Вставить ссылку»;
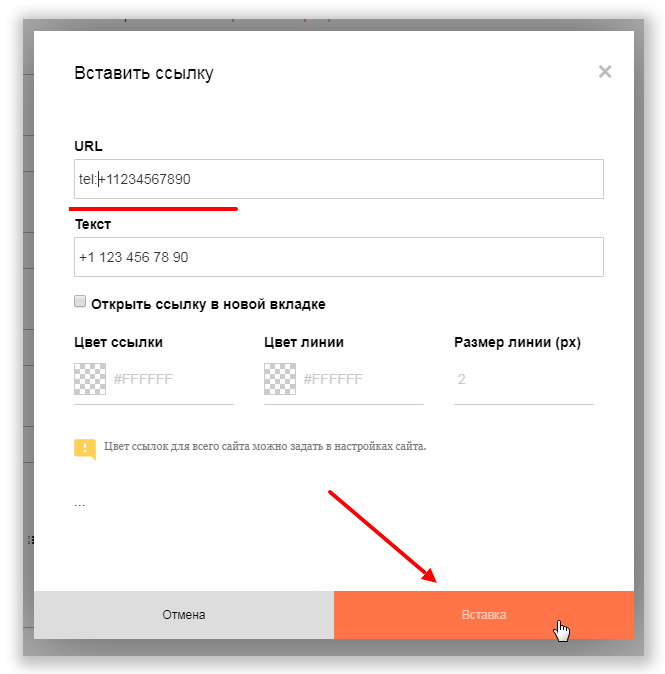
- Теперь в поле под названием «URL» нужно ввести следующее: «tel:+ номер телефона с +7», а после нужно нажать на кнопку «Вставить»;
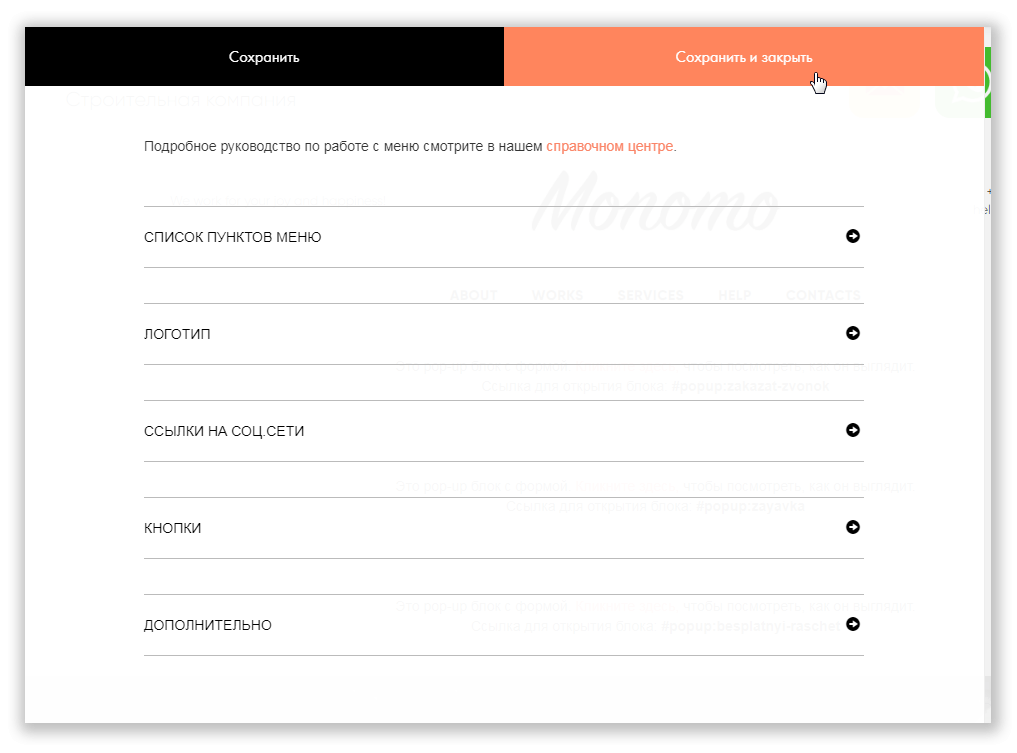
- Готовые изменения нужно сохранить, а после можно публиковать страницу.
Как добавить на сайт активную ссылку на WhatsApp
Делается это точно так же, как и добавляется номер телефона. Только в этом случае немного отличается сама ссылка. Она будет иметь следующий вид:
Однако, на сайтах делается кликабельным не номер телефона, а иконка мессенджера WhatsApp. На примере конструктора Тильда делается это следующим образом:
- Для начала пользователь должен найти иконку, которую будет использовать. В этом может отлично помочь сервис «Flaticon.com»;
- Нужно выбрать наиболее подходящее по стилистике сайта изображение. После нужно кликнуть на него и выбрать формат SVG;
- Теперь необходимо зайти в режим редактирование нулевого блока;
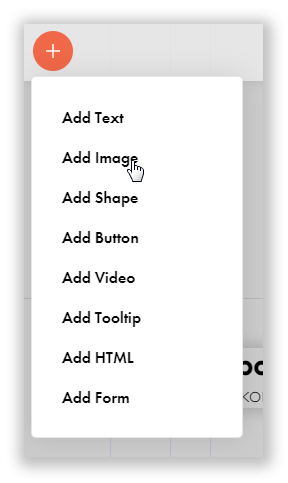
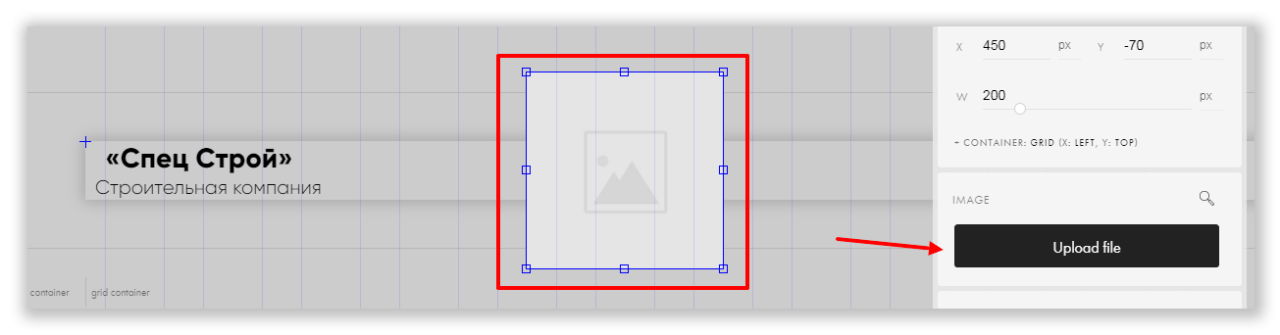
- После пользователь должен выбрать кнопку «Добавить изображение» и загрузить выбранную картинку;
- Загруженную картинку потребуется масштабировать, а после разместить в подходящем месте блока;
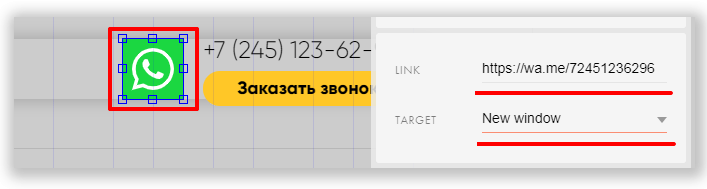
- В поле «Link» нужно добавить следующую ссылку: «https://wa.me/номертелефона»;
- Готовые изменения нужно сохранить в нулевом блоке.
После этого кнопка на мессенджер станет активной и будет перенаправлять посетителя на указанный чат.
По ссылке можно посмотреть видео, в котором рассказывается о том, как это сделать:
Как добавить ссылку на Telegram
Алгоритм действий при добавлении активной ссылке в Телеграмме точно такой же, как и с предыдущим мессенджером. Однако, отличается он тем, что стандартная ссылка в формате «https://t.me/seoforge» не работают на территории Российской Федерации.
В связи с этим потребуется использовать перенаправление через специальные сервисы. Для этого можно использовать tele.gg, telegram.im и другие сервисы. Они абсолютно бесплатны, а также в них нет рекламы.
Готовая ссылка будет иметь следующий вид:
На канал @seoforge в Телеграм: telegram.im/seoforge.
Также она может иметь такой вид:
На пользователя @webengineer в Телеграм:
Возможные проблемы
Основной проблемой, с которой могут столкнуться пользователи при добавлении кликабельной ссылки на сайт – это то, что посетитель не сможет ею воспользоваться. Если такая проблема возникла, то сперва стоит проверить наличие ошибок в работе браузера. Если они были не найдены, то скорее всего была допущена ошибка в коде. С большой вероятностью он был написан неправильно, а некоторые символы были пропущены.
Также не рекомендуется делать активное поле для номера следующим образом:
<a class=”callibri_phone” href=”tel:+79998887766”>
<span>+7(999)888-77-66</span>
</a>
В данном случае может потеряться оформление, поскольку некоторые стили вставлены для отдельных элементов, а не для всех.




Это также можно делать в конструкторах для создания сайтов.